Adding a Twitter Feed Widget Wp
Do you want to add a Twitter widget to your WordPress site?
Adding Twitter widgets to WordPress can help update your website with fresh, relevant content. It also engages your website visitors, keeping them on your site longer while showcasing the posts you share on Twitter.
In this guide, we'll show you how to add a Twitter widget to WordPress using several easy methods.
- How to Add a Twitter Widget to WordPress Easily
- Add a Twitter Widget with WordPress Page Builder Plugin
- Embed a Twitter Widget with a WordPress Twitter Feed Plugin
- Add a Twitter Widget to WordPress Manually
- Add a Twitter Widget with WordPress Page Builder Plugin
A Twitter widget is a section of content that you can add to your WordPress sidebar, footer, or other widget-ready areas.
Looking at our blog, you'll notice the email newsletter sign-up form on the right-hand side.

This is a widget and widgets like this help you add content to your site without writing code.
A Twitter widget displays content from Twitter on your site, such as:
- Custom Twitter feeds
- Specific Twitter posts
- Twitter hashtag feeds
- Twitter follow buttons
You can find Twitter widgets for your website by looking for a Twitter plugin in the WordPress plugin directory. Alternatively, some tools let you display tweets using an embed code, such as Twitter's developer tools.
Why Add Twitter Content to WordPress?
Displaying Twitter content on your WordPress site is an excellent way to update your site with new content. Because many tools update the Twitter feeds and widgets on your site automatically, you won't need to add content manually, saving time and keeping your site fresh and engaging.
Twitter widgets that include follow and share buttons can help grow your social media followers. Instead of leaving your site to view your Twitter account, users can follow you on Twitter and share relevant content directly from your site.
So far, you know what a Twitter widget is and why adding Twitter content to WordPress is a good idea. Now let's look at the methods for adding engaging Twitter content to your site.
We'll look at 3 different ways to add a Twitter widget to WordPress below. We'll start with the easiest solutions, using a page builder and a WordPress Twitter plugin, then finish with a manual method.
Add a Twitter Widget with WordPress Page Builder Plugin
First, we'll show you how to add a Twitter widget to WordPress using a page builder plugin.
Page builders let you customize your WordPress site visually, without code. They're also an excellent way to enhance the design and functionality of your site without installing multiple WordPress plugins or hiring a developer.

The plugin we'll use today is SeedProd, the best website builder for WordPress. It includes a drag-and-drop page builder that lets you build custom WordPress themes, landing pages, and flexible layouts quickly and easily.
SeedProd has hundreds of pre-made templates and customizable content elements, including Twitter feeds, post embeds, and follow and tweet buttons. You can also add lead generation elements to your site, such as sign-up forms, contact forms, pricing tables, social proof, and more.
Follow these steps to add a Twitter widget in WordPress with SeedProd.
Step 1. Install and Activate SeedProd
You first need to get started with a SeedProd plan and download the plugin to your computer. After that, upload and activate the plugin on your WordPress website.
If you need help with this step, see this guide on installing a WordPress plugin.
Note: SeedProd has a free license, but we'll use the premium version for the advanced features.
After installing SeedProd, go toSeedProd » Settings and enter your license key. You can find your key on the SeedProd website under your account's "Downloads" section.

Step 2. Create a WordPress Theme or Landing Page
There are 2 ways you can use SeedProd to customize your WordPress site.
You can either build a custom WordPress theme with all the template parts and pages and customize each part with the visual editor. Or you can build a landing page with your existing WordPress theme.
For this tutorial, we'll be using the sidebar template of a custom SeedProd WordPress theme. You can see this guide for all the steps on creating a custom WordPress theme with SeedProd.
If you prefer to use a landing page, you can follow this guide on creating a landing page in WordPress.
Both guides will walk you through choosing a template and getting your theme or landing page ready to customize. When you're ready to add your Twitter content, move on to step 3 of this tutorial.
Step 3. Add SeedProd Twitter Blocks to WordPress
Now that you've created your custom theme or landing page, you can edit your design in SeedProd's drag-and-drop page builder.
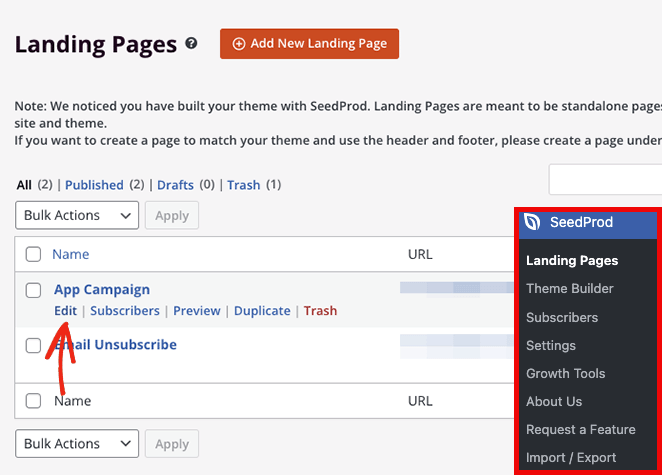
If you're editing a landing page, navigate toSeedProd » Landing Pages and click "Edit" on the page you wish to customize.

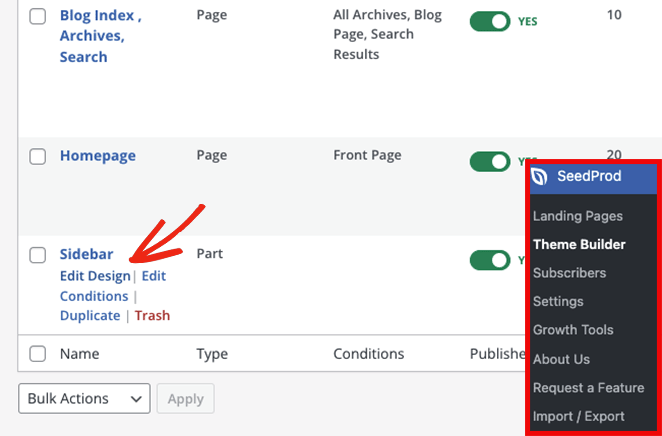
For this guide, however, we'll be editing the sidebar template of our custom WordPress theme. To do that, go to theSeedProd » Theme Builderpage, hover over the relevant template and click the "Edit Design" link.

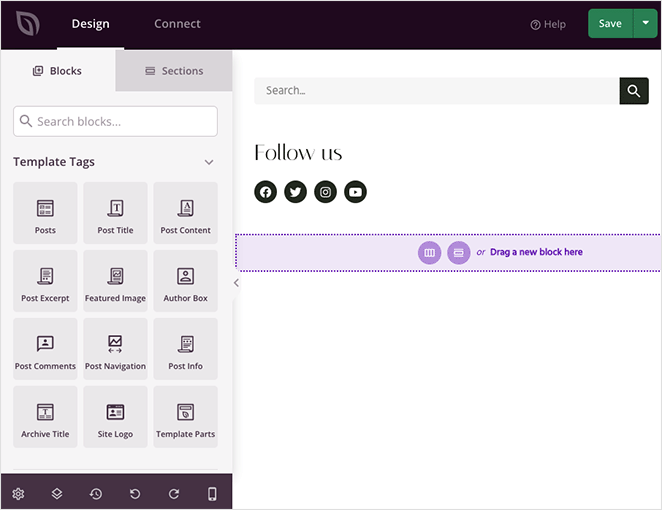
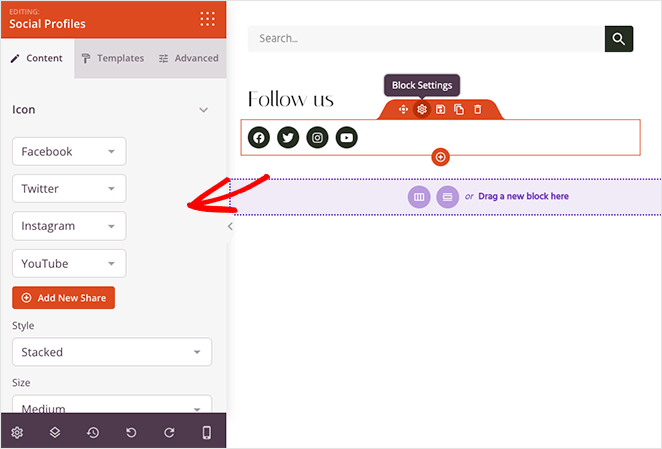
After opening your design, you'll see it in SeedProd's visual editor. Blocks and sections are on the left and a live preview is on the right-hand side.

You can click any element on the preview to edit its settings. Doing that will open the customization options in the left-hand panel.

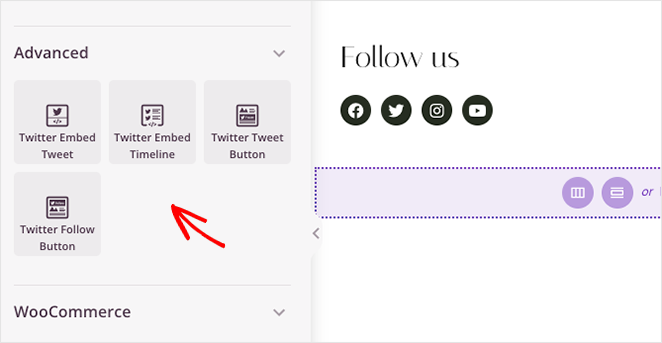
When you scroll down to the Advanced block section, you'll see various content elements you can add to your design. Here are the blocks we'll focus on to add Twitter widgets to your WordPress site:
- Twitter Embed Tweet
- Twitter Embed Timeline
- Twitter Tweet Button
- Twitter Follow Button

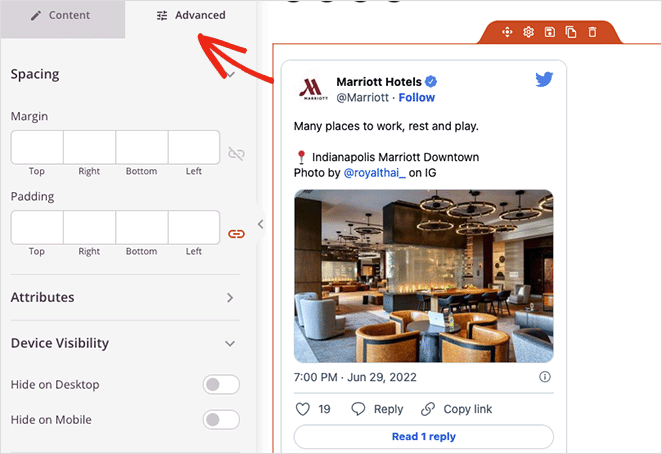
Twitter Embed Tweet
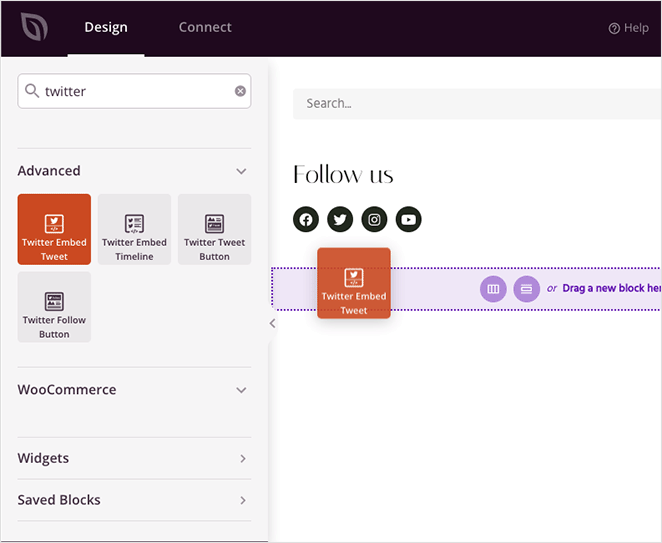
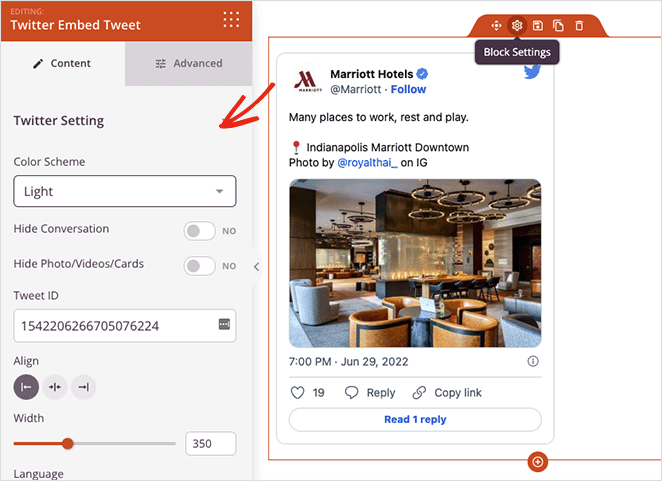
The Twitter Embed Tweet block lets you embed any Twitter post with a few clicks. Simply drag the block onto your live preview and click it to view the settings.

In the settings panel, you can paste the ID of the specific tweet you wish to embed. You can also choose light and dark color schemes, hide tweet conversations, hide photos, videos, and Twitter cards, and adjust the block alignment.

The Advanced tab controls the block spacing and attributes and lets you hide it on mobile or desktop.

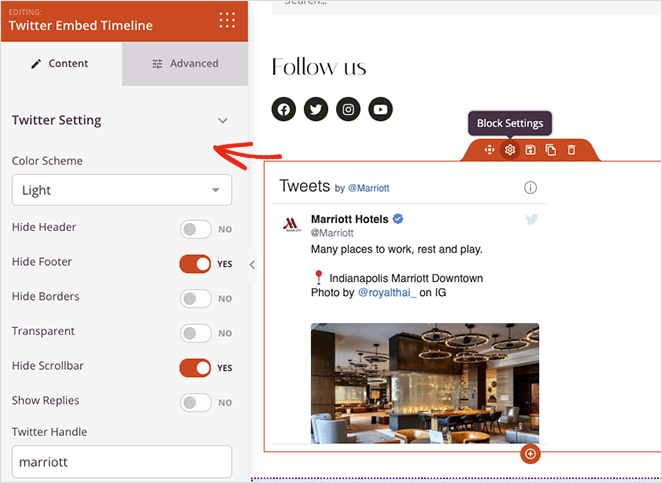
Twitter Embed Timeline
The Twitter Embed Timeline block lets you show the entire feed of any Twitter user on your WordPress site. Simply enter the Twitter handle of the feed you wish to display, then you can customize the styling and settings.

This block comes with a light and dark color scheme and options to show or hide:
- Header
- Footer
- Borders
- Transparency
- Scrollbar
- Replies
You can also control the spacing, attributes, and device visibility in the Advanced tab.
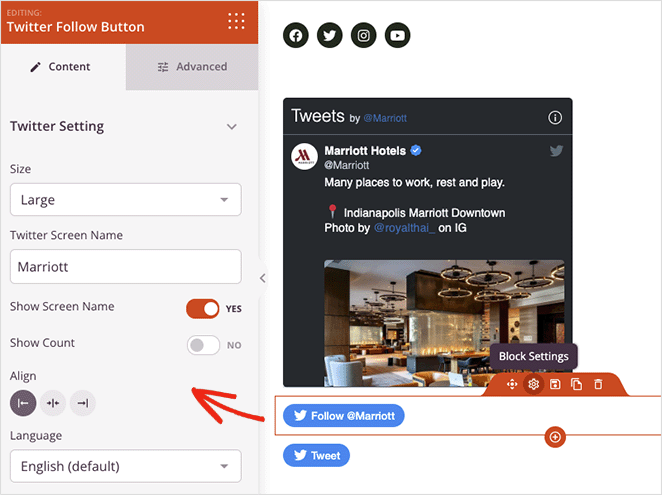
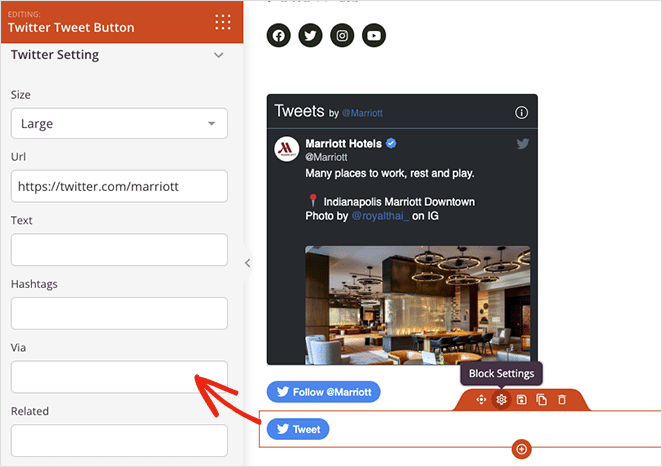
Twitter Tweet and Follow Button blocks
The final 2 Twitter widgets in SeedProd, are the tweet and follow button blocks. They work similarly to the post and feed embeds, but instead of showing Twitter content, they allow visitors to tweet a custom message or follow your profile on Twitter.
The follow button settings allow you to enter your Twitter screen name, show your follower count and customize the alignment, language, spacing, and device visibility.

In the Tweet button's settings, you can add the URL you want visitors to share, the tweet content, and hashtags. There is also a field to add @ via mentions and related accounts.

Both buttons let you choose from small or large button sizes and let you control how they appear on mobile and desktop screens.
Experiment with different combinations of SeedProd's Twitter blocks, then click theSave button in the top-right corner to save your changes.
Step 4. Publish Your Twitter Widgets in WordPress
The next step is to make your Twitter content live on your WordPress site. Since we're using a custom SeedProd WordPress theme, all you need to do is go toSeedProd » Theme Builder and turn theEnable SeedProd Theme toggle to the "On" position.

Now you can preview the page with your Twitter content and see how it looks.
Embed a Twitter Widget with a WordPress Twitter Feed Plugin
The following method we'll look at involves using a Twitter Feeds plugin to add a WordPress widget to your site. We'll use the Custom Twitter Feeds Pro plugin from Smash Balloon.

The Custom Twitter Feeds plugin is the top-rated Twitter feed plugin for WordPress. You can use it to display stunning Twitter feeds on your website in a few clicks.
You can customize your live Twitter feeds in real-time with the visual feed editor and choose from multiple feed types to suit your business needs.
Follow the steps below to add Twitter feeds in WordPress with Smash Balloon.
Step 1. Install Twitter Feeds Pro Plugin
First, get the Twitter Feeds Pro plugin and install it on your WordPress site.
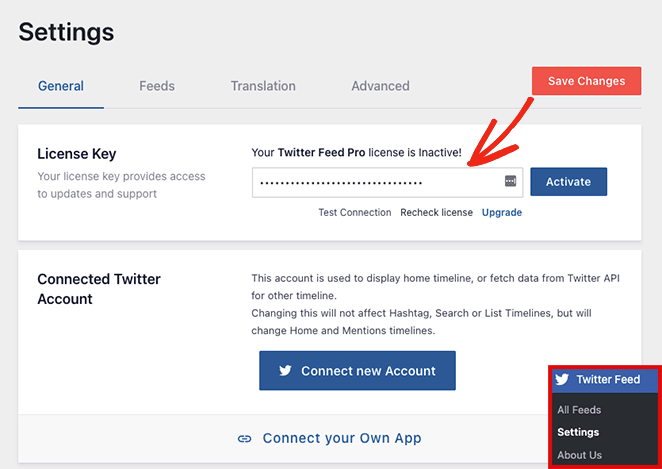
After activating the plugin, go toTwitter Feed » Settings and enter your license key details.

Once you've confirmed your license key, you're ready to add your first Twitter widget.
Step 2. Create a Custom Twitter Widget
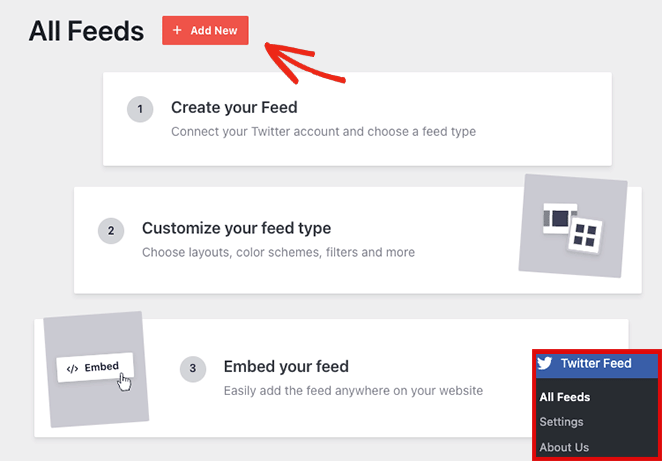
To add a new Twitter widget, go to theTwitter Feed » All Feeds page and click theAdd New button.

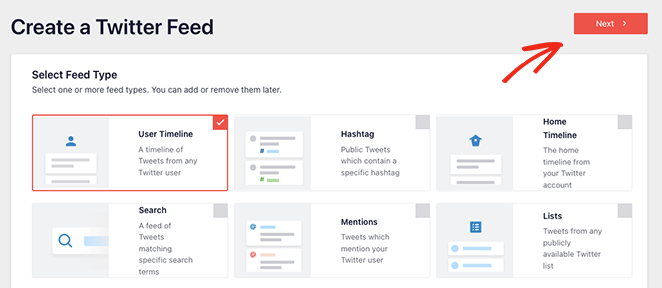
You can choose the type of feed you want to add on the next page. It will show you the following options:
- User Timeline: a timeline of Tweets from any user on Twitter
- Hashtag: public tweets that contain a specific hashtag
- Home Timeline: the timeline for your Twitter account
- Search: a feed of Tweets that match specific Twitter search terms
- Mentions: Tweets that mention your Twitter handle
- Lists: Tweets from public Twitter lists

For this guide, we'll choose the User Timeline option. Click the Next button when you're ready for the next step.
Step 3. Connect Your Twitter Account
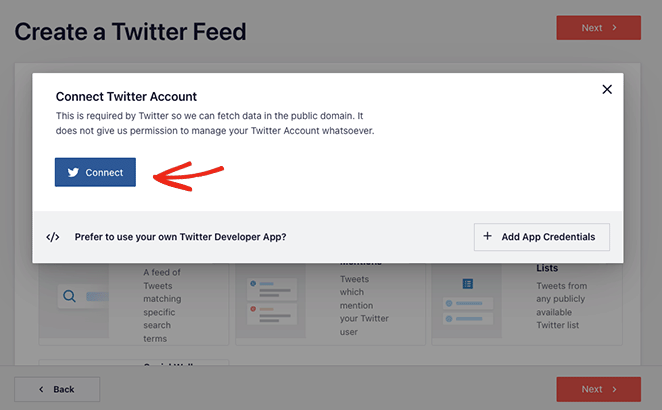
The following screen will ask you to connect your Twitter account for read-only access so it can fetch data from Twitter and display it on your website.

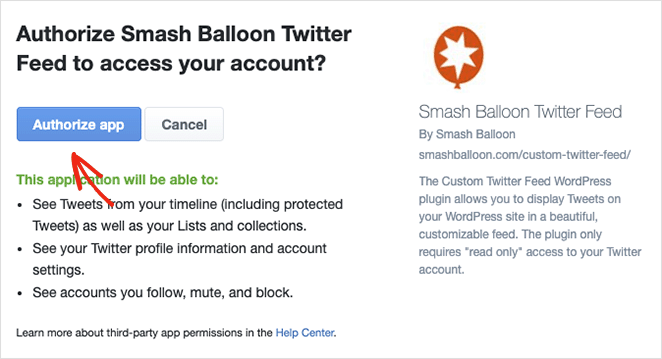
After clicking theConnect button, selectAuthorize App, and you'll head back to the Twitter feed creation process.

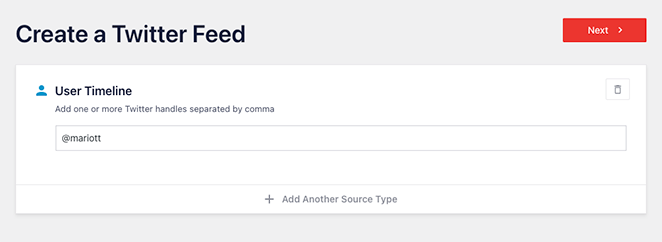
Because we're adding a User Timeline feed, the next step is to enter the Twitter handles you want to display. Simply type in the username and click theNext button.

Step 4. Customize Your Twitter Widget
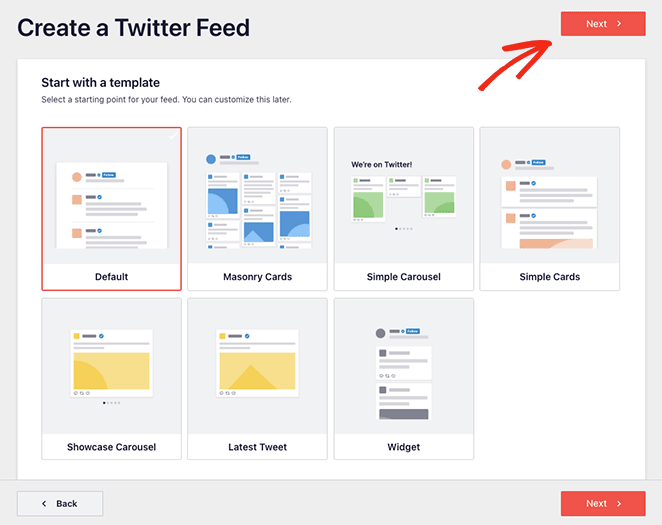
Now you can choose from 7 different templates for your Twitter widget:
- Default feed
- Masonry Cards
- Simple Carousel
- Simple Cards
- Showcase Carousel
- Latest Tweet
- Widget
Click the template that suits your website the best, then click on theNext button.

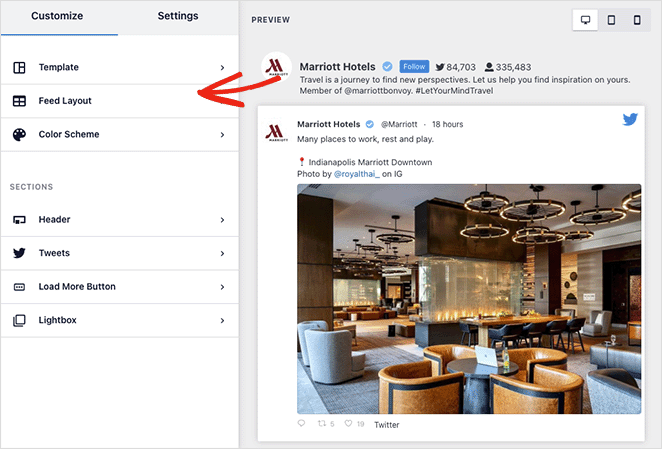
On the following screen, you can use the live editor to customize your Twitter widget.
In the left-hand panel are options to change your feed layout, color scheme, header design, tweets, lightbox options, and more. You can also preview your changes on the right-hand side.

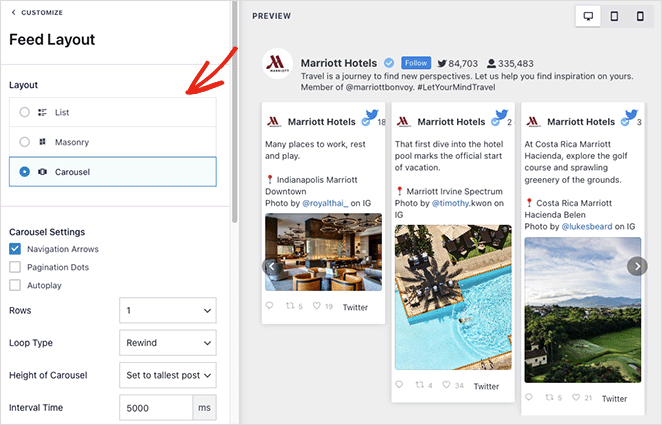
The Feed Layout tab lets you choose from a List, Masonry, or Carousel layout.

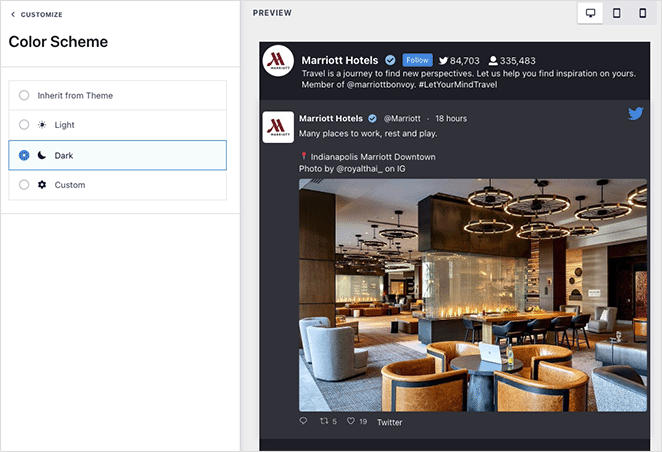
You can choose dark, light, or custom colors in the Color Scheme tab. There's also an option to inherit your color scheme from your WordPress theme.

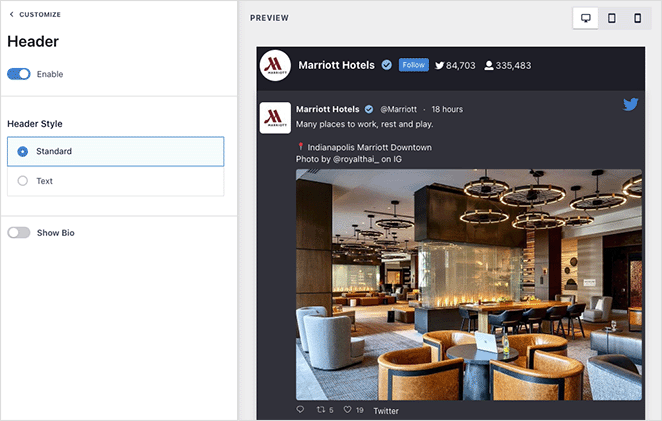
The Header tab gives you several header customization options, such as Standard and Text. You can also disable the header section and hide your Twitter bio.

Continue tweaking your widget appearance until you're satisfied with how everything looks. Plus, click the Save button to store your settings.
Step 5. Add Your Twitter Widget to WordPress
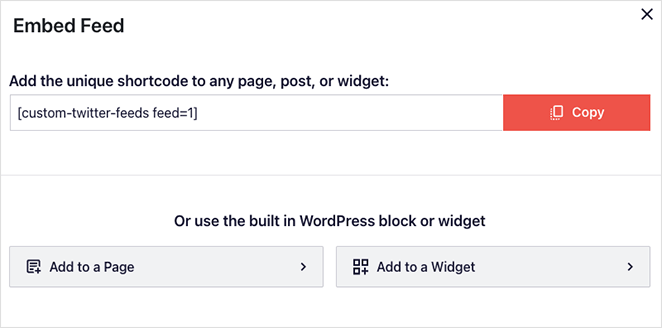
Embedding your Twitter widget in your WordPress site is easy with Smash Balloon. Simply click the Embed button at the top of your screen.
A popup will appear with the following embed options:
- Shortcode: paste the Twitter feed shortcode on any page, post, or widget
- WordPress Block: use the built-in WordPress block to add your feed to a post, page, or widget.

For this guide, we'll choose theAdd to a Widget option.
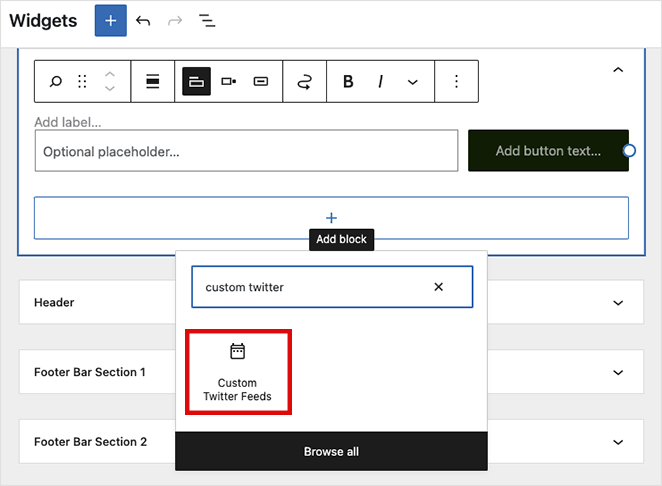
Clicking that option will open your WordPress widget settings automatically. From there, click the add block icon and look for the Custom Twitter Feeds block.

After adding the block to your widget area, click theUpdate button to save your changes. Now visit your site to see your Twitter widget in action.

Add a Twitter Widget to WordPress Manually
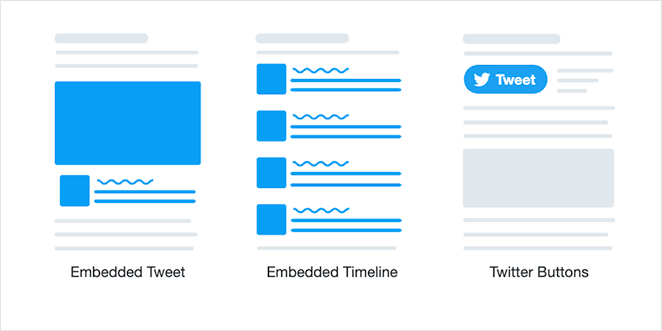
The final method involves using the Twitter Publish tool to manually add a Twitter widget to your WordPress site without a plugin. This option can embed a tweet, timeline, or follow button.
This method doesn't offer a lot of control over the widget design or the type of content you can show. However, it's a handy solution for users that don't wish to add additional plugins to WordPress.
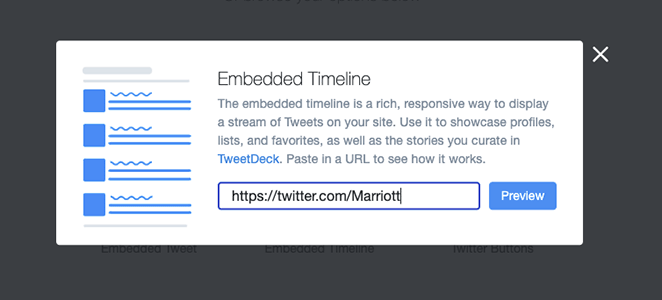
To use this method, go to the Twitter Publish tool website and choose which type of embed you'd like to use. We'll use the Embedded Timeline option for this guide.

On the following screen, you need to enter the full URL of the Twitter profile you want to display and click thePreview button.

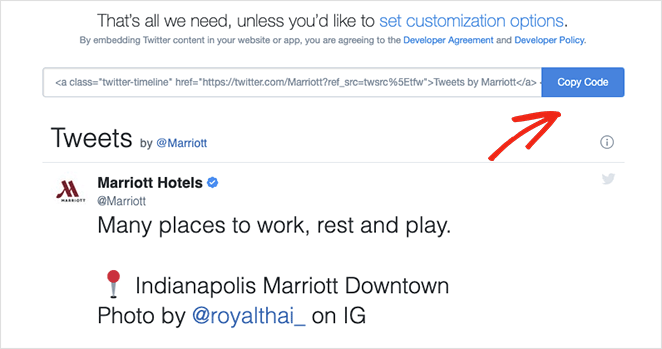
Twitter will now generate a shortcode of the timeline you can embed on your website. Click the copy button to save the code to your clipboard, then head back to your WordPress site.

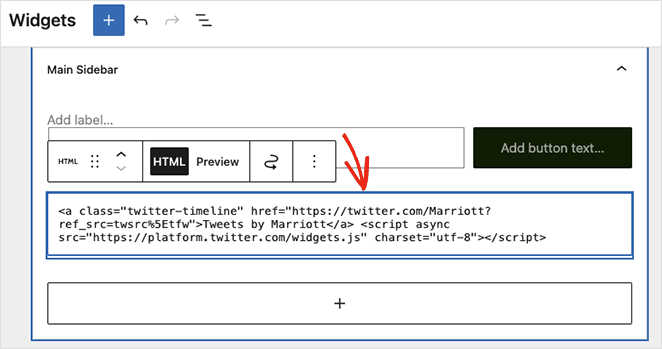
You can add your embed code to any WordPress post, page, or widget area. To embed the timeline as a sidebar widget, go toAppearance » Widgetsfrom your WordPress dashboard.
Now click the add block icon to add a new block to your sidebar and look for the Custom HTML block. Paste the embed code you copied from Twitter into the HTML block and click the Update button.

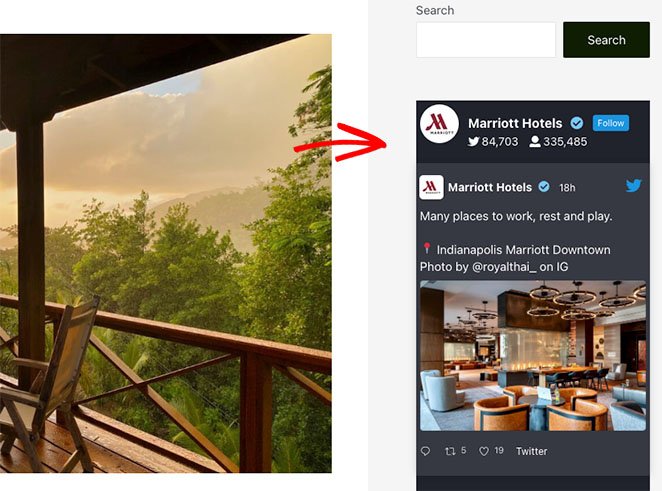
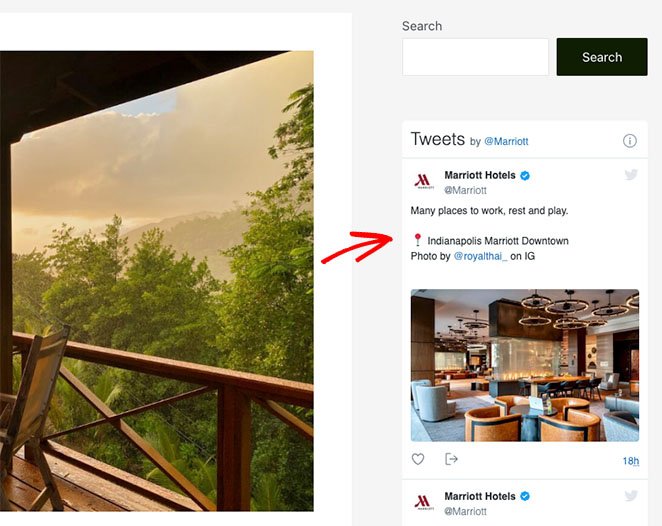
When you visit your live website, your Twitter widget will look similar to this example:

That's it!
We hope this step-by-step guide helped you learn how to add a Twitter widget to WordPress. You might like this guide on embedding Facebook events in WordPress while you're here.
Ready to add a Twitter widget to WordPress with SeedProd?
Get started with SeedProd today.
Thanks for reading. Please follow us on YouTube, Twitter, and Facebook for more helpful content to grow your business.
Source: https://www.seedprod.com/twitter-widget-wordpress/

Post a Comment for "Adding a Twitter Feed Widget Wp"